Sublime Text + SASS + Ascii Art For the Win
June 13, 2013 -I wanted to share one of the coolest tricks I’ve started using in my SASS to help me get around my stylesheets a bit quicker. I’m always looking for little tricks like this to make getting around the code a lot faster. On a huge project these little gems really add up.
Over a year ago I switched to Sublime Text as my code editor. I’d previously been a long-time Dreamweaver user, but I wanted to use something I could have on Mac and PC without buying two licences.
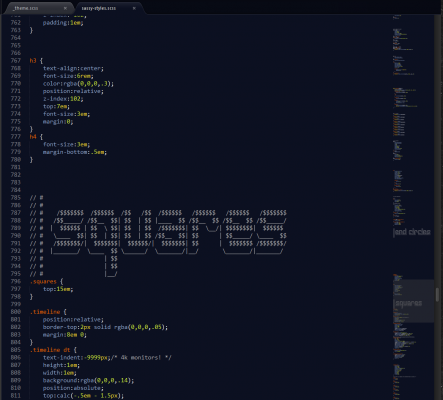
One of the weirdest differences was the Sublime Minimap. Effectively, the scrollbar shows you a zoomed out version of your code! It’s actually pretty amazing, you start to identify sections of code by line breaks. This quickly became one of the indispensable features of the tool.
Now I find myself writing my CSS in SASS. One of my favourite features of this stylesheet preprocessing language is that comments will be stripped out when the final CSS is ultimately compiled.
That’s when I had an amazing idea. Or should I say,
# /$$$$$$ /$$ # |_ $$_/ | $$ # | $$ /$$$$$$$ /$$$$$$ /$$$$$$ # | $$ /$$__ $$ /$$__ $$ |____ $$ # | $$ | $$ | $$| $$$$$$$$ /$$$$$$$ # | $$ | $$ | $$| $$_____/ /$$__ $$ # /$$$$$$| $$$$$$$| $$$$$$$| $$$$$$$ # |______/ \_______/ \_______/ \_______/ # # #
By using a handy Text to Ascii tool and using a generous amount of white space in my code (something I’ve been doing for a while during development) I can create really easy to see divisions in my SASS!
When SASS gets compiled (I use Codekit for Mac, and Fire app for PC), it strips all of this out, so it really is just a handy reference for me.
Handy?!
Categorized in: CSS
This post was written by ArleyM