Web Inspecting Source!
January 20, 2014 -I’m probably thinking this is a lot cooler than it really is; but in Chrome when you view source on a site you can also web inspect the actual code!
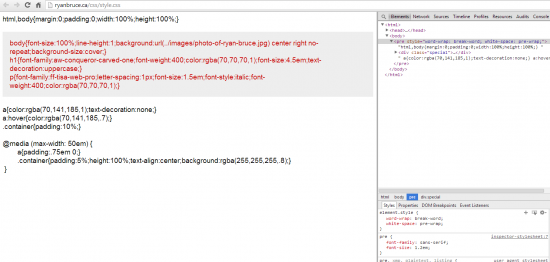
In this shot you can see I’ve changed the font on the Pre element for this CSS. I also wrapped some of the code in a classed div and styled it.
What’s really funny is HTML code (as opposed to the CSS in the shot above) is rendered in a table! It’s a nice table that adds the line numbers as the value of a cell. My favourite thing to do it click on the HTML element in the inspector’s Elements pane and hit Edit as HTML. Now you’re viewing your source’s source.
From a practical standpoint I’m not sure how cool this is. Maybe if you’re troubleshooting it can be helpful to crank out some quick styles to help compare?
Tuck this trick in your back pocket to thoroughly convince someone what a dork you are.
Categorized in: Browser
This post was written by ArleyM